 |
| Before |
Thursday, March 7, 2013
Hide Certain Pages Links in Dynamic Views Template
 |
| Before |
 |
| After |
Fit Full Post Title in Snapshot Thumbnails in Blogger Dynamic Views Template
 |
| Before |
 |
| After |
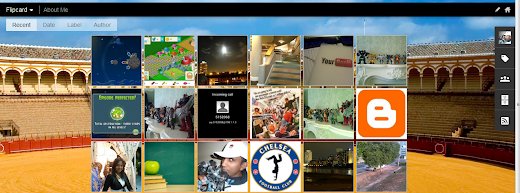
Rename 'Recent, Date, Label & Author' in Flipcard Dynamic Views Template
|
|
So, this is becoming increasingly popular. Few readers have asked me how to rename the four categories that you see in Flipcard view: Recent, Date, Label and Author. It might be useful to personalize these tags to suit your blog's theme. Whatever your reason is, this is how you do it (Won't work in IE btw).
Use Entire Header as Home Button in Blogger Dynamic Views Template
 |
| Before: Header is not clickable |
 |
| After: Header is clickable, acts as Home button |
Convert 'Send Feedback' button to StatCounter in Blogger Dynamic Views Template
Several gadgets have been introduced to Dynamic Views now, but a stat counter isn't one of them. I thought it'd be awesome if the space occupied by the 'Send Feedback' button at the bottom-right of your blog can be utilized for showing a stat counter. Those that have tried adding StatCounter to Dynamic Views before might be wondering if this approach will mess up your default Dynamic Views background - nope, it won't. In this tutorial, you will learn how to convert the redundant 'Send Feedback' button that you can find in your blog to a Stat Counter button..
Limiting Number of Flipcards in a row in Blogger Dynamic Views Template
 |
| Before |
 |
| After |
Repositioning Gadget-dock from Right to Left in Blogger Dynamic Views Template
 |
| Before |
 |
| After |
Semi-transparent Post Background in Blogger Dynamic Views Template
 |
| Before |
 |
| After |
Adding Author Name Below Post Title in Blogger Dynamic Views Template
 |
| Before |
 |
| After |
Show Full Post Title in Blogger Flipcard Dynamic Views Template
 |
| Before |
 |
| After |
Adding a 'Read More' tag to Post Summaries in Magazine Dynamic View Template
 |
| Before |
 |
| After |
Scroll-bar for Sidebar Posts in Blogger Dynamic Views Template
 |
| Before |
 |
| After |
Adding Separators (Vertical Lines) Between Pages Links in Blogger Dynamic View Template
 |
| Before |
 |
| After |
Change Comment Text Color and Background in Blogger Dynamic View Template
 |
| Before |
 |
| After |
Subscribe to:
Comments (Atom)















