 |
| Before |
 |
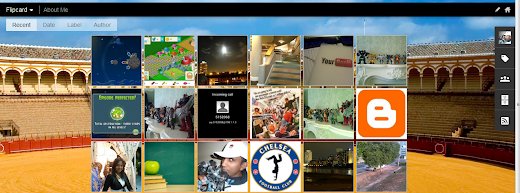
| After |
Go to Dashboard --> Template --> Customize --> Advanced --> Add CSS --> paste the following code --> Press enter after the last character of the last line } --> Apply to Blog.
1
2
3
4
5
6
| .flipcard #content, .ss {padding-right: 38px;margin-left: auto !important;margin-right: auto !important;width: 780px !important;} |
Extras:
1) The value above will allow 6 cards to be fixed horizontally. If you want to increase the number of cards fixed horizontally, increase the value 780px in the code above, adding 130px for each additional card that you'd like to show. Try not to exceed more than 9 cards, as smaller screened devices might not be able to view your additional cards.
2) If you'd like your flipcards to be aligned to the right, remove Line 4 from the code above.
3) To align them to the left, remove lines 3 and 4 from the code above.
1) The value above will allow 6 cards to be fixed horizontally. If you want to increase the number of cards fixed horizontally, increase the value 780px in the code above, adding 130px for each additional card that you'd like to show. Try not to exceed more than 9 cards, as smaller screened devices might not be able to view your additional cards.
2) If you'd like your flipcards to be aligned to the right, remove Line 4 from the code above.
3) To align them to the left, remove lines 3 and 4 from the code above.
No comments:
Post a Comment